AI摘要:文章介绍了在Firefox中配置垂直标签栏的方法,推荐了TreeStyleTab插件,并提供了userChrome.css样式配置代码。同时给出了在不同版本Firefox中配合UC脚本实现自动切换的方法。通过这些方法,可以完美隐藏水平标签并使用垂直标签栏,解决了水平标签和垂直标签同时显示的问题。
Firefox 原生不支持垂直标签栏,但可以通过扩展实现,比如 Tree Style Tab 或者 Sidebery。装上插件之后确实会展示类似垂直标签栏,但是原来的水平标签并没有隐藏。也就是说同一个标签会显示在两个地方。这让强迫症晚期的我怎么忍?今天就分享一种在 Firefox 上完美实现垂直标签栏的方案。
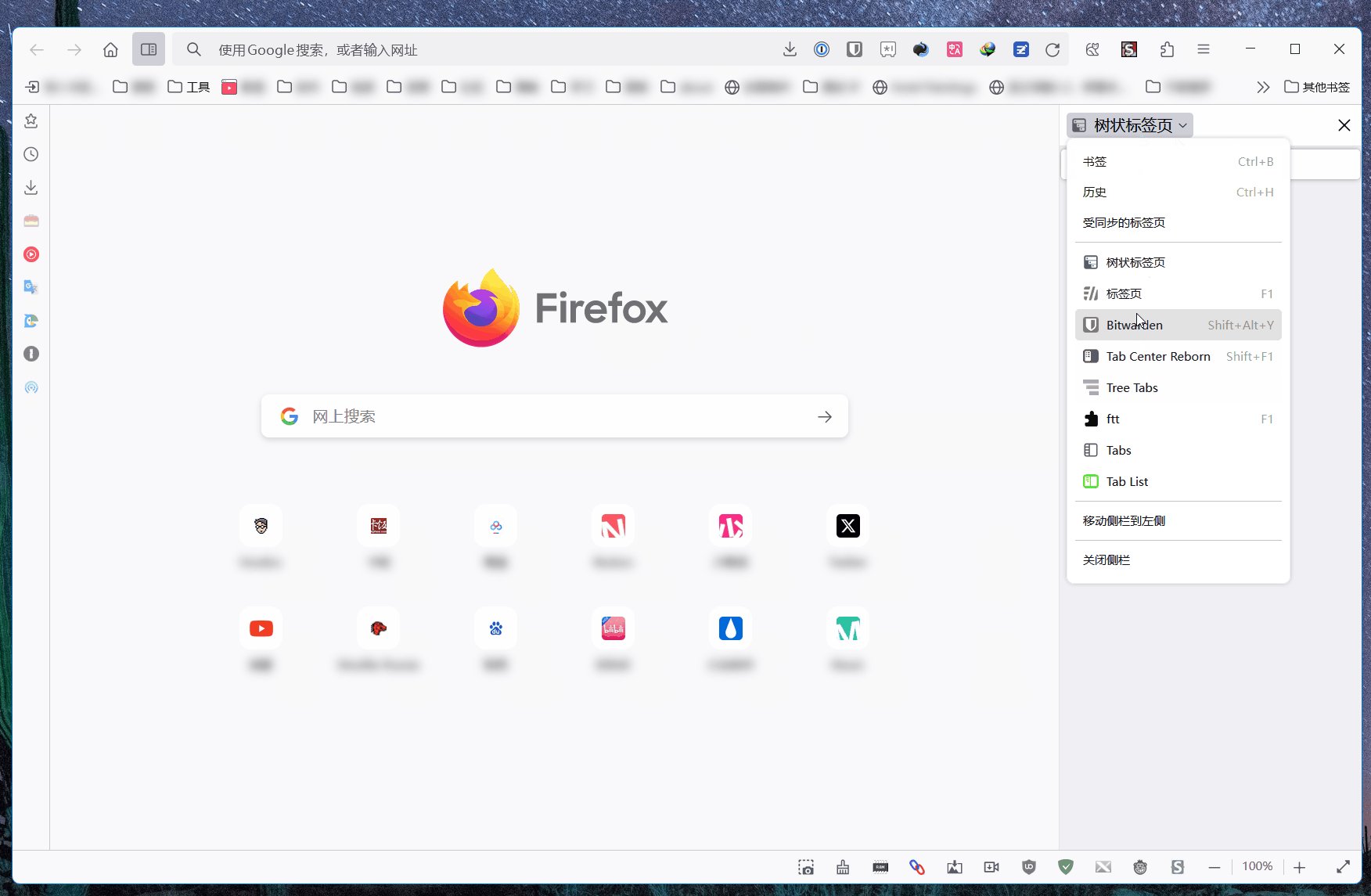
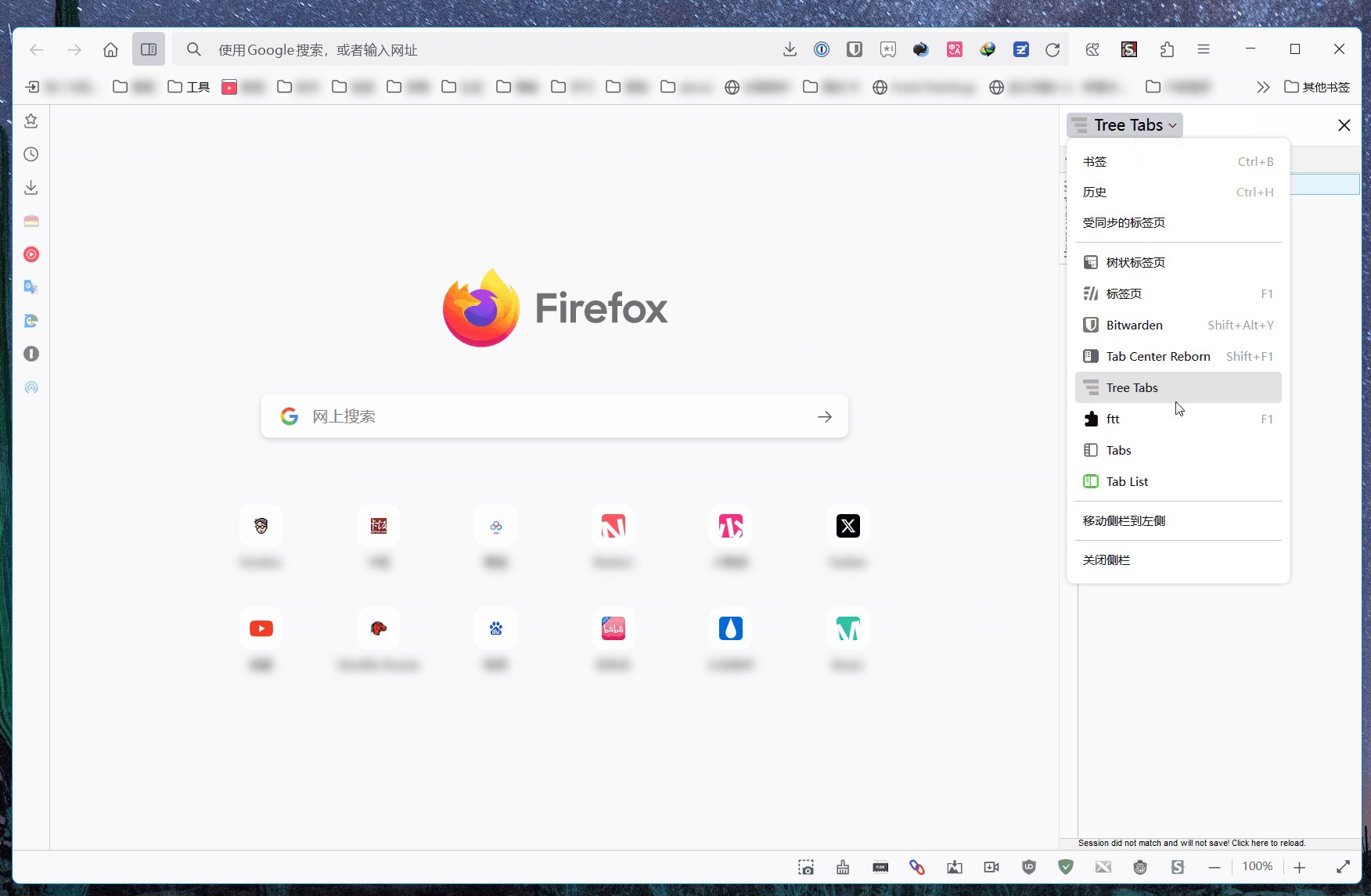
首先要安装一款垂直标签扩展,我推荐 TreeStyleTab。安装之后就会看到左边的标签栏。我们还可以通过快捷键F1(?不太确定)打开或关闭标签栏。
然后就是配置 userChrome.css 样式,
Firefox 122+
@-moz-document url("chrome://browser/content/browser.xhtml") {
:root:has(#browser > #sidebar-box:is([sidebarcommand="treestyletab_piro_sakura_ne_jp-sidebar-action"],
[sidebarcommand="_3c078156-979c-498b-8990-85f7987dd929_-sidebar-action"], [sidebarcommand="tabcenter-reborn_ariasuni-sidebar-action"], [sidebarcommand="treetabs_jagiello_it-sidebar-action"], [sidebarcommand="_8d808887-ed13-4931-9f5a-4c0bff979a5a_-sidebar-action"], [sidebarcommand="sidebartabs_asamuzak_jp-sidebar-action"], [sidebarcommand="_f463182b-f93b-4b6d-9a68-b5e9d6d0fd40_-sidebar-action"]):not([hidden="true"])) {
--uc-control-width: 136.5px;
/** 默认模式控制按钮高度 */
--uc-control-height: 40px;
&[uidensity="compact"] {
/** 紧凑模式控制按钮高度 */
--uc-control-height: 34px;
}
&[uidensity="touch"] {
/** 触控模式控制按钮高度 */
--uc-control-height: 44px;
}
#navigator-toolbox {
position: relative;
}
&[tabsintitlebar] {
#titlebar:has(#toolbar-menubar[inactive="true"]) {
height: 0;
.titlebar-buttonbox-container {
background-color: var(--toolbar-bgcolor);
}
}
#titlebar {
height: calc(12px + 2 * var(--toolbarbutton-inner-padding));
}
.titlebar-buttonbox-container {
position: absolute;
top: 0;
right: 0;
@media (-moz-bool-pref: "layout.css.osx-font-smoothing.enabled") {
right: unset;
left: 0;
}
}
}
#TabsToolbar {
--tabs-navbar-shadow-size: 0px;
&>*:not(.titlebar-buttonbox-container) {
display: none;
}
.titlebar-buttonbox-container {
height: var(--uc-control-height, calc(12px + 2 * var(--toolbarbutton-inner-padding)));
}
}
/** 菜单栏未激活时,在菜单栏里的控制按钮就不显示,不然控制按钮重叠显示 */
#toolbar-menubar[inactive="true"] .titlebar-buttonbox-container {
display: none !important;
}
#navigator-toolbox:has(#toolbar-menubar[inactive="true"]) {
>#nav-bar {
margin-inline: 0 var(--uc-control-width);
@media (-moz-bool-pref: "layout.css.osx-font-smoothing.enabled") {
margin-inline: var(--uc-control-width) 0;
}
}
}
}
}Firefox 117 ~ Firefox 121
@-moz-document url("chrome://browser/content/browser.xhtml") {
:root:has(#browser > #sidebar-box:is([sidebarcommand="treestyletab_piro_sakura_ne_jp-sidebar-action"],
[sidebarcommand="_3c078156-979c-498b-8990-85f7987dd929_-sidebar-action"], [sidebarcommand="tabcenter-reborn_ariasuni-sidebar-action"], [sidebarcommand="treetabs_jagiello_it-sidebar-action"], [sidebarcommand="_8d808887-ed13-4931-9f5a-4c0bff979a5a_-sidebar-action"], [sidebarcommand="sidebartabs_asamuzak_jp-sidebar-action"], [sidebarcommand="_f463182b-f93b-4b6d-9a68-b5e9d6d0fd40_-sidebar-action"]):not([hidden="true"])) {
--uc-control-width: 136.5px;
/** 默认模式控制按钮高度 */
--uc-control-height: 40px;
&[uidensity="compact"] {
/** 紧凑模式控制按钮高度 */
--uc-control-height: 34px;
}
&[uidensity="touch"] {
/** 触控模式控制按钮高度 */
--uc-control-height: 44px;
}
#navigator-toolbox {
position: relative;
}
&[tabsintitlebar] {
#titlebar:has(#toolbar-menubar[inactive="true"]) {
height: 0;
.titlebar-buttonbox-container {
background-color: var(--toolbar-bgcolor);
}
}
#titlebar {
height: calc(12px + 2 * var(--toolbarbutton-inner-padding));
}
.titlebar-buttonbox-container {
position: absolute;
top: 0;
right: 0;
@supports -moz-bool-pref("layout.css.osx-font-smoothing.enabled") {
right: unset;
left: 0;
}
}
}
#TabsToolbar {
--tabs-navbar-shadow-size: 0px;
&>*:not(.titlebar-buttonbox-container) {
display: none;
}
.titlebar-buttonbox-container {
height: var(--uc-control-height, calc(12px + 2 * var(--toolbarbutton-inner-padding)));
}
}
/** 菜单栏未激活时,在菜单栏里的控制按钮就不显示,不然控制按钮重叠显示 */
#toolbar-menubar[inactive="true"] .titlebar-buttonbox-container {
display: none !important;
}
#navigator-toolbox:has(#toolbar-menubar[inactive="true"]) {
>#nav-bar {
margin-inline: 0 var(--uc-control-width);
@supports -moz-bool-pref("layout.css.osx-font-smoothing.enabled") {
margin-inline: var(--uc-control-width) 0;
}
}
}
}
}更老的 Firefox
需要配合 UC 脚本才能自动切换