AI摘要:文章介绍了一种使用CSS样式来模糊Firefox书签栏书签文字的方法,只有在鼠标经过时才显示清晰的文字。通过对特定的书签名字设置黑名单以及使用Base64编码的图片链接来修改图标,实现了效果。文章提供了具体的CSS代码,方便读者根据需求进行修改。
分享 Firefox 截图的时候总是要给书签栏打码,毕竟有些文件夹或者书签的名字让人看到了很尴尬,就造了这个样式。默认给黑名单外的图标模糊文字,鼠标经过才显示。
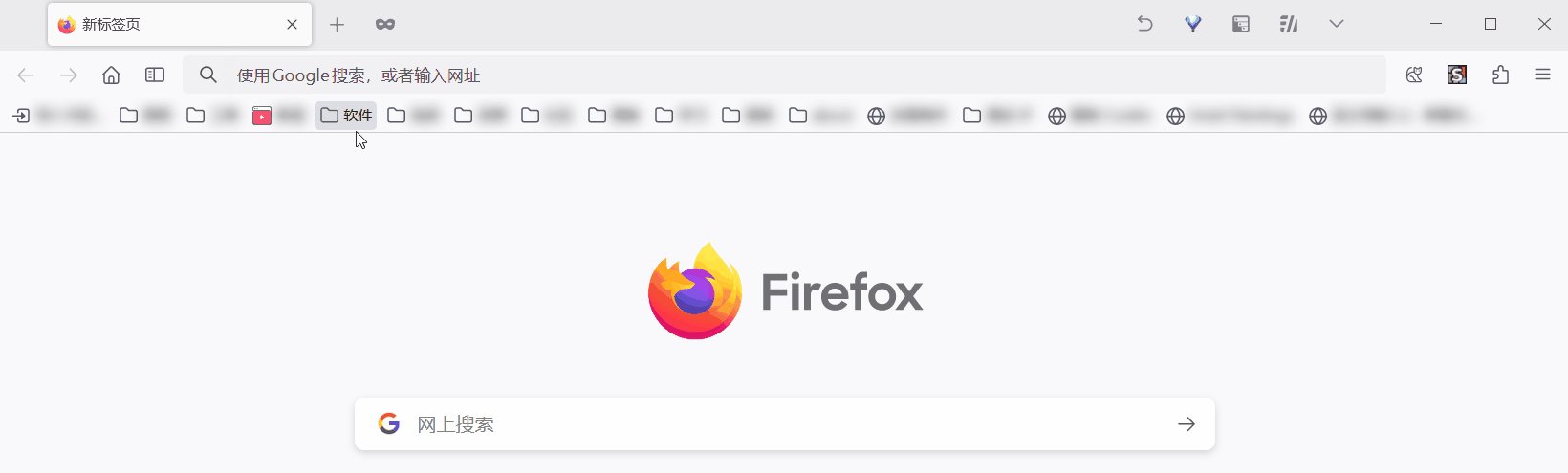
先看看效果
请按照需求进行修改,修改图标的话建议采用 Base64 编码的图片链接。
@-moz-document url("chrome://browser/content/browser.xhtml") {
/** Firefox 117 + 才默认启用 CSS 嵌套 */
.bookmark-item {
/** 黑名单 :not() 里边填写不需要模糊的书签名字,跟着格式改 */
&:not([label="软件"], [label="其他"]) {
&>.toolbarbutton-text {
transition: filter 0s;
filter: blur(5px);
}
&:is(:hover, :focus, :active, :focus-within)>.toolbarbutton-text {
transition: filter .2s;
filter: unset;
}
}
/** 修改图标助记 */
&[label="影音"] {
list-style-image: url('data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxMjggMTI4IiB3aWR0aD0iMTYiIGhlaWdodD0iMTYiPjxwYXRoIGZpbGw9IiNmZmYiIGQ9Ik0xMTQsMTI0SDE0Yy01LjUsMC0xMC00LjUtMTAtMTBWMTRDNCw4LjUsOC41LDQsMTQsNGgxMDBjNS41LDAsMTAsNC41LDEwLDEwdjEwMCBDMTI0LDExOS41LDExOS41LDEyNCwxMTQsMTI0eiIvPjxwYXRoIGZpbGw9IiNmZjU1NzYiIGQ9Ik0xMjQsMjhINHY4NmMwLDUuNSw0LjUsMTAsMTAsMTBoMTAwYzUuNSwwLDEwLTQuNSwxMC0xMFYyOHoiLz48cGF0aCBmaWxsPSIjNDQ0YjU0IiBkPSJNMTE0LDEyN0gxNGMtNy4yLDAtMTMtNS44LTEzLTEzVjQxYzAtMS43LDEuMy0zLDMtM3MzLDEuMywzLDN2NzNjMCwzLjksMy4xLDcsNyw3aDEwMGMzLjksMCw3LTMuMSw3LTdWMTQgYzAtMy45LTMuMS03LTctN0gxNGMtMy45LDAtNywzLjEtNyw3djExaDEwNGMxLjcsMCwzLDEuMywzLDNzLTEuMywzLTMsM0g0Yy0xLjcsMC0zLTEuMy0zLTNWMTRDMSw2LjgsNi44LDEsMTQsMWgxMDAgYzcuMiwwLDEzLDUuOCwxMywxM3YxMDBDMTI3LDEyMS4yLDEyMS4yLDEyNywxMTQsMTI3eiIvPjxwYXRoIGZpbGw9IiNmZmYiIGQ9Ik03Ny41LDcxLjRsLTE5LTExYy0wLjktMC41LTIuMS0wLjUtMywwQzU0LjYsNjAuOSw1NCw2MS45LDU0LDYzdjIyYzAsMS4xLDAuNiwyLjEsMS41LDIuNiBjMC41LDAuMywxLDAuNCwxLjUsMC40YzAuNSwwLDEtMC4xLDEuNS0wLjRsMTktMTFjMC45LTAuNSwxLjUtMS41LDEuNS0yLjZTNzguNCw3MS45LDc3LjUsNzEuNHoiLz48Y2lyY2xlIGN4PSIxNiIgY3k9IjE2IiByPSIzIiBmaWxsPSIjNDQ0YjU0Ii8+PGNpcmNsZSBjeD0iMjYiIGN5PSIxNiIgcj0iMyIgZmlsbD0iIzQ0NGI1NCIvPjxjaXJjbGUgY3g9IjM2IiBjeT0iMTYiIHI9IjMiIGZpbGw9IiM0NDRiNTQiLz48L3N2Zz4=') !important;
}
}
}