AI摘要:文章介绍了如何修改Firefox的CSS主题中图标大小不统一的问题。通过浏览器内容工具箱的检查功能,选中退出菜单的图标元素,在右边的规则标签页增加临时样式,将图标放大1.1倍。然后将缩放写入图标,在浏览器中查看效果,如果超出范围可以通过`translate(x y)`语法进行微调。整个过程以及最终的效果都通过图片展示。
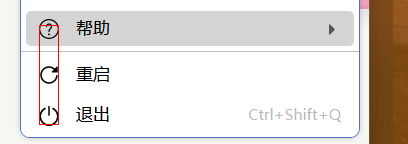
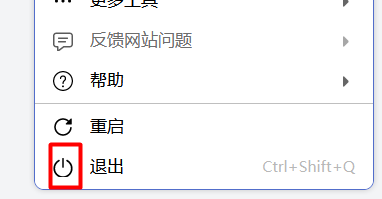
比如我给退出菜单增加了一个图标
#appMenu-quit-button2 {
list-style-image: url("./images/icons/quit.svg");
}但是退出图标有点小

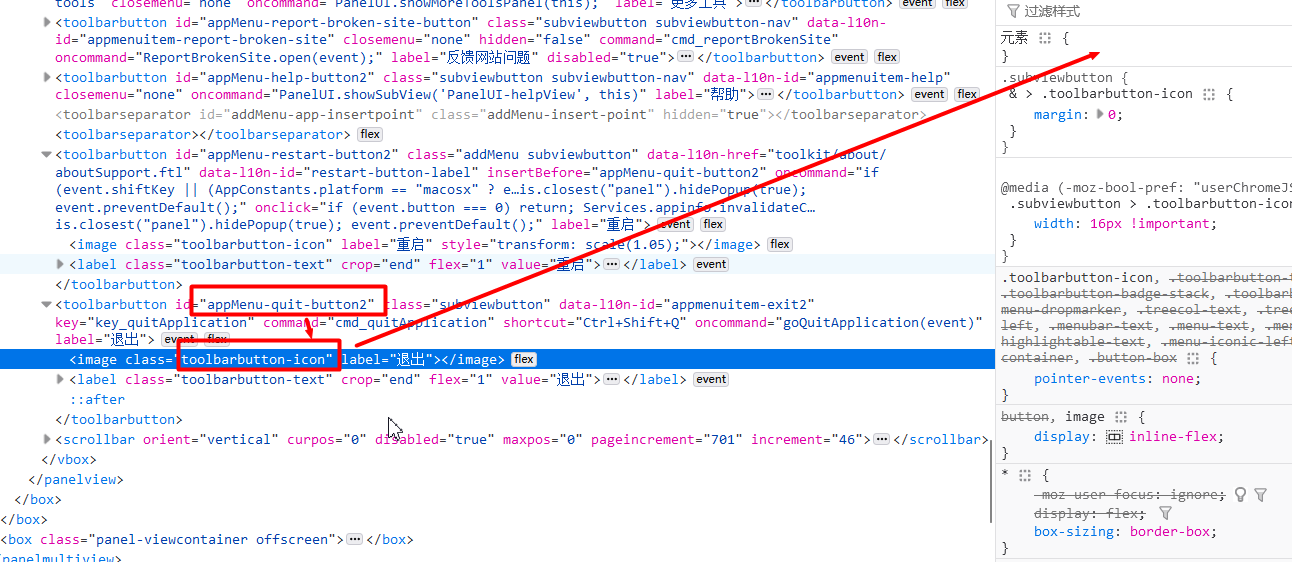
这时候按Ctrl+Alt+Shift+I,打开浏览器内容工具箱,然后点左上角的“检查”按钮,选中退出菜单,继而选择退出菜单的图标元素。
在右边的规则标签页增加临时样式,意思是把图标放大1.1倍,具体请参考MDN。
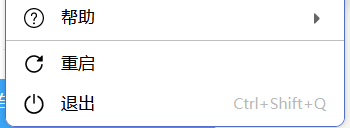
transform: scale(1.1);看起来感觉差不多了
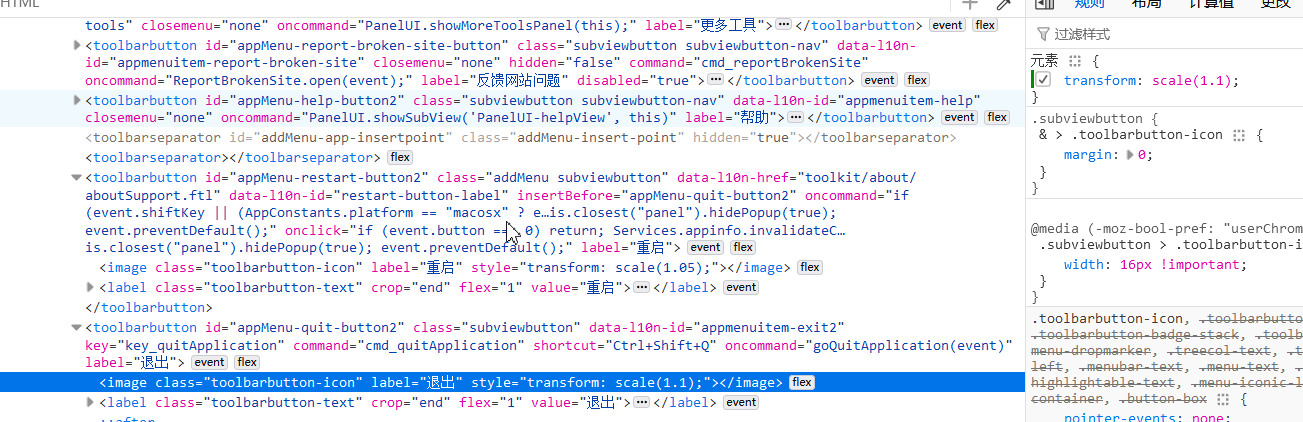
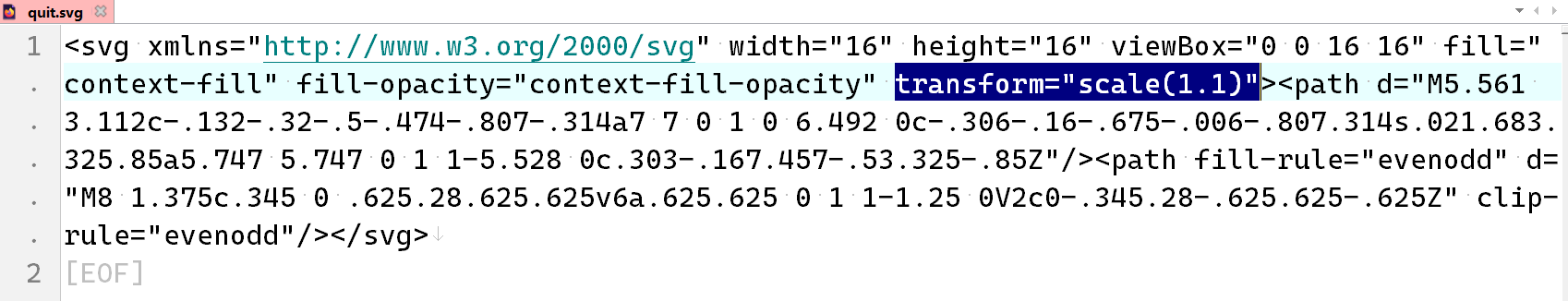
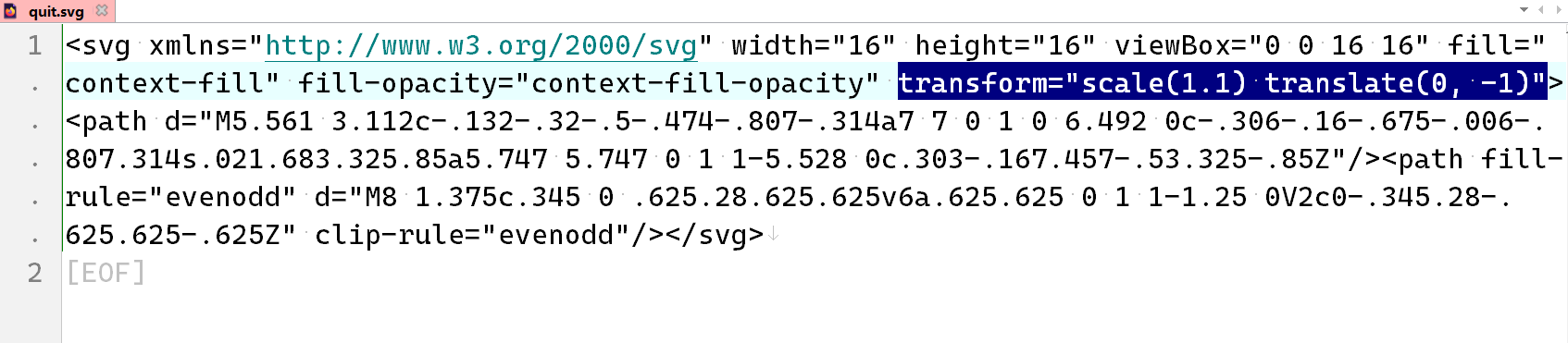
然后是修改图标,把缩放写入图标
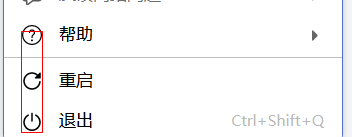
重新打开浏览器查看效果,下边超过范围了
没关系,网上移动一点点就行,语法是translate(x y),对于y轴,负数是向上移动
移动后,最终效果