文章介绍了如何在WordPress中查询并展示文章是否被百度收录的方法。通过在functions.php文件中添加代码和在文章模板中插入代码,可以实现仅管理员可见的收录结果显示。此外,也提到了可以使用插件来实现相同的功能。文章中还附有效果预览图片和纯代码部署方法。
通常我都会用firebug查看网站元素的加载速度,但都只是单独检测某一个页面的,这样得出来的结果具有片面性。而来自Godaddy的P3 - Plugin Performance Profiler则是一款专门检测WordPress插件和主题对网站加载时间影响程度的WordPress插件。这个插件通过统计各个插件的加载时间生成一个图表。如果一个插件占据了饼图的大部分,那么它也就相对于其他插件占用了更多的时间。【图片: title=】检测WordPress 插件性能")打开 P3 Plugin ...
默认情况下,Wordpress 会显示 Gravatar 的头像。Gravatar 头像相当于你的 QQ 头像,代表的就是你在网络的个人形象,所以各种社交程序都不能免除头像的使用。在国内,显示比较慢或者直接超时(原因你懂的),在这种情况下,就得考虑是否要将头像修改成别的了。这里有2种办法:一种是直接缓存图片到你自己的服务器,然后输出的时候替换成你服务器的地址。还有种就是利用多说的头像缓存,调用多说的地址来得到 Gravatar 头像。第一种缓存 Gravatar 头像需要你的服务器能顺畅的...
文章介绍了通过WP Mail SMTP解决WordPress博客发信问题的过程。作者发现mail()函数被禁用后,咨询了主机提供商,得知无法再开启。于是,作者选择使用WP Mail SMTP插件,并配置Live Mail作为支持SMTP的邮箱。然而,配置完成后发出的邮件都进了垃圾箱,作者寻求解决方法...
近年来,WordPress插件开始加入生成二维码的功能,但这往往导致冗长的代码和复杂的功能,对WordPress的性能产生负面影响。每增加一个插件都会增加服务器负担,延长页面加载时间,可能导致资源浪费和兼容性问题。作者提供了JS版和PHP实现的代码,使用公开接口生成二维码。
Minty主题是兼容Breadcrumb NavXT和WordPress SEO by Yoast这两个插件的面包屑导航,但是基于最近Pangnet机房太卡了,博主要想尽一切办法来加快博客的速度,而减少使用插件对于加快博客速度也是有明显效果,所以博主百度来了面插件生成面包屑导航的代码并且改进了一下。简单添加面包屑导航【🔠代码】将以上代码放到主题的functions.php中,然后在需要调用面包屑导航的地方添加一句【🔠代码】对于Minty主题,有一个更加合适的调用方法(其他兼容面包屑导航插件...
本来对于登陆保护是没怎么注意的,最近在好几个博客都看到有猜解后台用户名密码的,让博主不得不重视这个问题。博主用的密码的强度还是不差的,但是也顶不住常年累月的猜解撒。【图片: title=】好吧,先给出登陆错误邮件提示的代码。1、代码来自《万恶的wordpress密码猜测》【🔠代码】2、以上代码放到主题的functions.php就可以了。3、请注意,代码将错误提示的邮件发送到的邮箱不是管理员资料里边的邮箱,而是站点通知的邮箱。【图片: title=】4、当然,这仅仅是提醒而已,当你收到的提...
在Finle看到的,很惊讶,百度竟然出了插件。
我知道很多站长对百度又爱又恨,没办法,百度的流氓性质的统治地位摆在那里,你只有服从。
百度的结构化数据是怎么样的呢,博主没了解过,不过根据百度的尿性,估计一团糟。相比看看谷歌,数据的结构很明了,也有帮助文档看。而不想百度那样乱来。
工具对SEO一窍不通,然后也跟风装了这个插件,效果怎么样目前不知道。百度官方的描述很长,很没营养,典型的SEO类型的插件,百度官方出品的,应该很有保证吧。。自动推送Sitemap,优化内容收录没有sitemap权限...
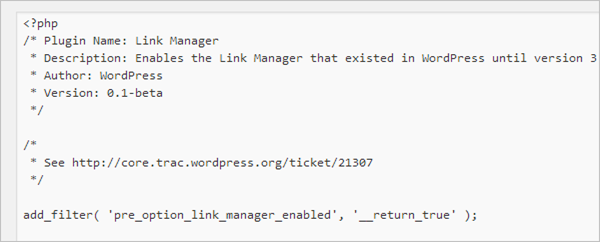
刚才清理缓存后访问自己的站点发现侧边栏的友情链接不见了,我还以为误删除了侧边栏的链接小工具呢,但是在小工具栏目里边找来找去都没找到链接小工具,然后愕然发现连接管理器也不见了。然后百度相关字眼,找到了解决的相关方法。一、代码法【🔠代码】把上面的代码添加到主题的funcitons.php即可。二、插件法在后台插件管理在线搜索安装Link Manager即可。网上的都说Link Manager只有区区一行代码,何须插件,然后博主很好奇得打开了编辑插件的页面。。。【图片: title=】博主当真被...
刚才在折腾主题的时候遇到要判断文章ID来输出某些特殊的内容,直接Google Wordpress Post id 就出来了。方法一直接输出文章ID【🔠代码】获取文章ID不输出【🔠代码】方法二直接获取当前文章ID【🔠代码】需要输出则echo一下【🔠代码】话说谷歌的确好使,就是GFW老作怪而已。
偶尔在日志中加入一些代码,感觉完全没必要安装代码高亮插件,万一某天不用插件了,页面可能会很乱。其实大部分插件都是在代码中强行加入一些标签,然后用CSS定义样式,通过查看页面源文件可以清楚地看到。今天推荐的是一款本地转换代码高亮显示的小工具:CodeRender,本程序是基于 dp.SyntaxHighlighter 写的代码语法着色的工具。支持的语言有:java/xml/sql/jscript/css/cpp/c#/python/vb/perl/php/ruby/delphi下载地址:ht...
用多说的都喜欢给评论者头像加个动画效果,博主也跟风一下,给Minty主题的评论者头像加个动画效果。Minty主题可定制不错,可以在设置里直接填写 CSS,无需编辑文件。一、你需要1、一颗愿意折腾的心2、拥有一个Wordpress博客(想必看到这篇博文的人,90%都符合这个条件了吧)3、懂基础CSS代码+会调试(想必看到这篇博文的人,50%也都符合这个条件了吧)二、评论头像添加动画教程1、在哪里可以添加相关代码?对于Minty主题【图片: title=】对于其他主题【图片: title=】只...