作为一名刚刚入门Vivaldi浏览器定制的新用户,我渴望增加一项新功能:通过双击地址栏来显示或隐藏书签工具栏。虽然Vivaldi是闭源软件,但这并不能阻止我们逐步探索其内部机制。
事件监听的编写
首先,我编写了一个简单的事件监听器来处理双击事件:
document.querySelector('.UrlBar-UrlFieldWrapper').addEventListener('dblclick', _ => {
// 此处将添加修改 pref 的代码
});探索Vivaldi的全局对象
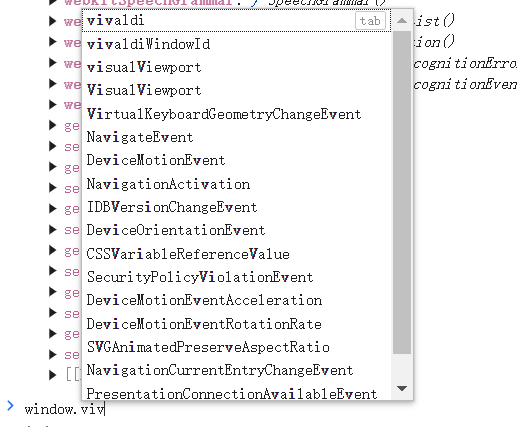
通过Chrome DevTools的终端,我开始探索Vivaldi的全局对象。输入window后,我发现了一个名为vivaldi的对象,这显然是我们进一步探索的关键。
vivaldi object
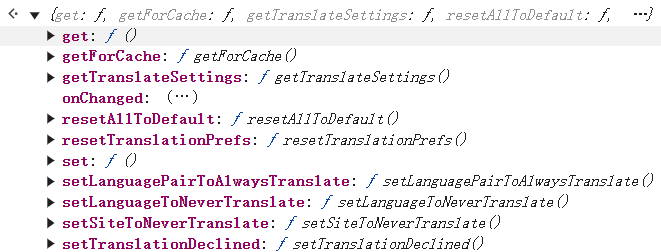
习惯性地,我尝试访问vivaldi.prefs,这是一个包含用户偏好设置的对象。通过观察,我发现它还包含了onChanged事件,这对于监听偏好变化非常有用。
监听Pref变化
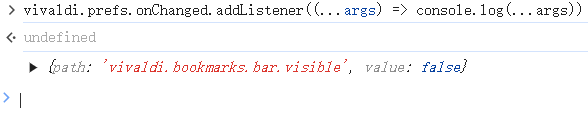
我尝试添加一个监听器来监控偏好设置的变化:
vivaldi.prefs.onChanged.addListener((...args) => console.log(...args));当我在设置中更改书签工具栏的显示状态时,控制台果然显示了相应的变化。
设置Pref值
尝试按照Firefox的语法设置Pref值时
vivaldi.prefs.set("vivaldi.bookmarks.bar.visible", false);结果报错
VM409:1 Uncaught TypeError: Error in invocation of prefs.set(prefs.PreferenceValue newValue): No matching signature.
at <anonymous>:1:15经过一番尝试,我发现需要以对象的形式传递参数:
vivaldi.prefs.set({ path: "vivaldi.bookmarks.bar.visible", value: false });最终代码实现
经过一系列的尝试和错误,我最终找到了正确的方法来实现双击地址栏切换书签工具栏显示状态的功能:
(_ => {
const { vivaldi } = window;
document.querySelector('.UrlBar-UrlFieldWrapper').addEventListener('dblclick', _ => {
vivaldi.prefs.get('vivaldi.bookmarks.bar.visible', val => {
vivaldi.prefs.set({ path: "vivaldi.bookmarks.bar.visible", value: !val });
});
});
})();



请问这个该如何使用,这段代码应该放到哪里?
这里有一键安装 https://github.com/benzBrake/VivaldiMods