最近很多网站招前端都喜欢在console里面加个招聘信息,包括百度,豆瓣,知乎。 。 。
第一个这样做的人确实很有心意,不过跟风的太多就没啥意思了。在Console里输出招聘信息来证明自己的技术厉害,当然希望求职的也懂Console。但是你至少得把你的网页做好啊,Console里一堆错误,不然求职者看到了也不想来了。
到处是错误
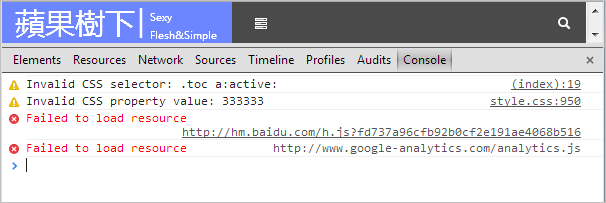
下图百度首页的console招聘信息。通过console检测,存在三处css错误。
其他的各网站也都或多或少存在一些css错误,大多错误原因在于css代码拼写错误、缺少冒号或是分号错误、语法格式错误等。如我我博客首页,用的是浩子的大前端D8主题。 console_daqianduan
其他的网站就不具体说了。但是我告诉大家一个很恐怖的数字,苹果官网首页多达51个错误。
可能有人会发现自己的console并没有看见这些错误。普通的console是不会看见这些css错误的,这也是为什么各公司在写console招聘信息时并没有发现错误的原因。但你没看见,并不代表别人看不见,应聘者看不见。还有就是错误不存在。其实只要在chrome开发者工具中开启css错误检测,css错误就会被console显示出来了。这是chrome开发者工具的最新功能。这里做下简单科普。
只要你的Chrome版本大于等于29就有了,很多基于Chrome的浏览器都有。暂时的世界之窗6还没有。
试着开启之后再去看下?然后再去看看其他网站。 。 。这世界原来满是错误。
当你开启了css错误检测功能后,过多的吐槽我就不说了。你们自己感受吧。
给大家的忠告
写这篇文章的主要目的就是希望大家可以认识到css错误的存在,可能像之前百度首页的font-style:normal这段代码被写成font-style normal。虽然这段代码就算错误也并没影响到页面的整体效果。不过像百度首页这样每天访问量过亿的页面,存在如此低级的错误,确实。 。 。而更加不容乐观的是,大大小小网站的页面css错误都大量存在。前端开发者也并没有在乎这些“无影响”的css错误,或是根本没有发现。
期望开发者尽量用IDE去写CSS去避免这样的低级错误,如果不想用IDE写最好写完后用Console去检测一下。






console是?
说到这个 …… 前几天把自己模版的控制台报错清了 除了一个 width auto 查明是 Chrome 误报 ……
不过到 Firefox 下就跪了 貌似私有前缀不少用错 下次再说吧 Orz
這個嘛,瞭解不多
貌似我还没发现没报错的网站,总是有一些
Chrome版本不夠?
我的站也有很多CSS错误,是得找个时间处理一下了!
偶用记事本写css
額,記事本,寫CCS還好
我的没错。
我的瀏覽器檢測到4個
有些倒不是错误,是警告。在浏览器世界大一统之前,错误很容易出现~
蘋果的真是有那麼多錯誤,我說的數字是不包含警告的
我今天才注意到 console 可以输出 CSS 错误,,,这是个好功能啊,帮助前端写出更好的代码
是的,但是對於我這種有強迫癥的小白就不願意看到
强迫出经典啊! 乔布斯不是么