如果你是 Chrome / Edge / 国产浏览器用户,不好意思,没办法直接调用,建议你使用 Video Download Helper
前置条件
需要userChromeJS环境addMenuPlus.uc.js脚本以及 you-get.exe/lux.exe
userChromeJS 是玩 Firefox 必备的环境了,具体可以看这里
背景12017年Firefox的“量子”版本(57)发布,中止了所有旧扩展(Addon/Extension,又称附加组件,与“插件 Plugins 不同)的支持。XUL、XPCOM、XBL等旧的被称为Legacy的技术被宣称要废弃。57开始只支持WebExtension的扩展。这一改变我相信使得很多人离开Firefox,因为可自订性、可玩性降低很多(例如主界面不能再随意更改、扩展不能再任意操作浏览器about:config内的项目),一大堆的旧扩展作废。但旧技术也没有完全被剥离,仍然有人通...
这个 userChromeJS 里的 Chrome 和 Chrome 浏览器并没有关系, Firefox 浏览器的历史可是比 Chrome 要久啊。
而addMenuPlus.uc.js是一个超级强的Firefox菜单定制脚本。
addMenuPlus 是一个非常强大的定制菜单的 uc 脚本。通过配置文件可添加、修改、隐藏菜单,修改后无需重启生效。ywzhaiqi 基于 Griever/addMenu.uc.js 修改增强我基于 ywzhaiqi 的 addMenuPlus 再次修复增强ywzhaiqi 新增的功能新增修改原有菜单的功能新增参数 %FAVICON_BASE64%:站点图标的 base64新增参数 %IMAGE_BASE64%:图片的 BASE64新增参数 %TITLES%:简短的标题我新增的功能新增...
不过原作者和修改作者都不用 Firefox 了,最新可以使用的版本在这里:https://github.com/benzBrake/FirefoxCustomize/blob/master/userChromeJS/addMenuPlus/addMenuPlus.uc.js
不会使用没有关系,可以直接使用我的定制版的。
CopyCat Firefox 是一款旨在提高 Firefox 易用性的定制版浏览器。目标是让更多的人加入 Firefox 阵营。为啥这么久才分享新的很久之前就在卡饭分享过,然后不知道因为什么卡饭的老账号被封了,就一段时间不整FF定制版了。对,最近页因为被连累了,所以没及时更新 104 版本。浏览器特色100b9 开始使用 GreenFirefox 引导器,方便更换 Firefox 版本(支持自动升级),同时上传的 FireFox 也更换为普通版了。采用我自行组装的CSS主题 Sidra,...
you-get.exe/lux.exe 下载
https://github.com/iawia002/lux/releases/
https://github.com/LussacZheng/you-get.exe/releases
addMenuPlus 配置
把下面的内容丢到 addMenuPlus 的配置文件里就行。
如果是使用我的定制版,点右上角的两个齿轮按钮,然后右键点击自定义菜单就可以修改 addMenuPlus 配置。如果没有两个齿轮就找有没有小猫按钮,修改配置文件里有菜单配置。
如果是你自己安装的userChromeJS环境,可以按 alt 调出主菜单,选择工具,你就会看到菜单自定义的项目,右键点击就可以了。
tool([{
id: 'downloads-button',
tooltiptext: Services.locale.appLocaleAsBCP47.includes("zh-") ? '左键:显示下载进度\n中键:下载视频\n右键:打开下载历史(CTRL + J)' : 'Left click: show download progress\nMiddle click: download video\nRight click: open download management(CTRL + J)',
onclick: function (e) {
if (e.button == 1) {
e.preventDefault();
e.stopPropagation();
let cookiesPath, binPath, savePath, win = e.target.ownerGlobal, uri = win.gBrowser.selectedBrowser.currentURI;
const PREF_BRANCH = "userChromeJS.downloadsBtn.", PREF_COOKIES = "COOKIESPATH", PREF_BIN = "BINPATH", PREF_SAVE = "SAVEPATH";
const prefs = Services.prefs.getBranch(PREF_BRANCH);
// 请在 about:config 中修改 cookies 存储路径 Please change cookies store path in about:config
try {
cookiesPath = prefs.getStringPref(PREF_COOKIES);
} catch (e) {
cookiesPath = "chrome\\cookies";
}
cookiesPath = handleRelativePath(cookiesPath);
const aCookiesDir = Services.dirsvc.get("ProfD", Ci.nsIFile);
aCookiesDir.appendRelativePath(cookiesPath);
if (!aCookiesDir.exists()) aCookiesDir.create(Ci.nsIFile.DIRECTORY_TYPE, 0o666);
if (!aCookiesDir.isReadable() || !aCookiesDir.isWritable()) {
alert(Services.locale.appLocaleAsBCP47.includes("zh-") ? "Cookies 保存目录不可读写" : "Cookies storage directory cannot be read or written");
return;
}
// 非网页不响应,可以细化为匹配 lux.exe/you-get.exe 支持的网站,我懒得写正则了
if (uri.spec.startsWith('http')) {
binPath = prefs.getStringPref(PREF_BIN, "");
savePath = prefs.getStringPref(PREF_SAVE, "");
function setExePath() {
alert(Services.locale.appLocaleAsBCP47.includes("zh-") ? "请先设置【视频下载器】的路径!!!" : "Please set【video download tool】path first!!!");
openUrl({ 'target': this }, 'https://github.com/iawia002/lux/releases/', 'tab');
openUrl({ 'target': this }, 'https://github.com/LussacZheng/you-get.exe/releases', 'tab');
choosePathAndSave(Services.locale.appLocaleAsBCP47.includes("zh-") ? "设置【视频下载器】路径" : "Set【video download tool】path", PREF_BRANCH + PREF_BIN, Ci.nsIFilePicker.modeOpen, {
title: Services.locale.appLocaleAsBCP47.includes("zh-") ? "执行文件" : "Executable file",
param: "*.exe"
})
}
// 转换成 netscape 格式,抄袭自 cookie_txt 扩展
function formatCookie(co) {
return [
[
co.isHttpOnly ? '#HttpOnly_' : '',
co.host
].join(''),
co.isDomain ? 'TRUE' : 'FALSE',
co.path,
co.isSecure ? 'TRUE' : 'FALSE',
co.expires,
co.name,
co.value + '\n'
].join('\t');
}
// 保存 cookie 并返回路径
function saveCookie(host) {
if (!host) return;
let cookies = Services.cookies.getCookiesFromHost(host, {});
let string = cookies.map(formatCookie).join('');
let file = aCookiesDir.clone();
file.append(`${host}.txt`);
if (file.exists()) {
file.remove(0);
}
file.createUnique(Ci.nsIFile.NORMAL_FILE_TYPE, 0o666);
// 保存文件,抄袭自 saveUCJS.uc.js
const charset = 'UTF-8';
const fileStream = Components.classes['@mozilla.org/network/file-output-stream;1']
.createInstance(Components.interfaces.nsIFileOutputStream);
fileStream.init(file, 0x02 | 0x08 | 0x20, -1, 0);
const converterStream = Components.classes['@mozilla.org/intl/converter-output-stream;1']
.createInstance(Components.interfaces.nsIConverterOutputStream);
converterStream.init(
fileStream,
charset,
string.length,
Components.interfaces.nsIConverterInputStream.DEFAULT_REPLACEMENT_CHARACTER
);
converterStream.writeString(string);
converterStream.close();
fileStream.close();
return file.path;
}
if (!binPath) {
setExePath();
try {
binPath = prefs.getStringPref(PREF_BIN);
} catch (e) {
return;
}
}
if (!savePath) {
choosePathAndSave(Services.locale.appLocaleAsBCP47.includes("zh-") ? "设置视频保存路径" : "Set video save path", PREF_BRANCH + PREF_SAVE)
try {
savePath = prefs.getStringPref(PREF_SAVE);
} catch (e) {
return;
}
}
let bin = Services.dirsvc.get("ProfD", Ci.nsIFile);
try {
binPath = handleRelativePath(binPath);
bin.appendRelativePath(binPath);
} catch (e) {
setExePath();
return;
}
let p = Components.classes["@mozilla.org/process/util;1"].createInstance(Components.interfaces.nsIProcess);
// 调用参数修改 lux.exe/you-get.exe 通用,不用修改
let commandArgs = ['-c', saveCookie(uri.host), '-o', savePath, uri.spec];
p.init(bin);
p.runw(false, commandArgs, commandArgs.length);
}
} else if (e.button == 2 && !e.shiftKey) {
// 右键打开下载历史
e.preventDefault();
e.stopPropagation();
if (typeof ucjs_downloadManager === "undefined")
DownloadsPanel.showDownloadsHistory();
else
ucjs_downloadManager.openDownloadManager(true);
}
},
clone: false
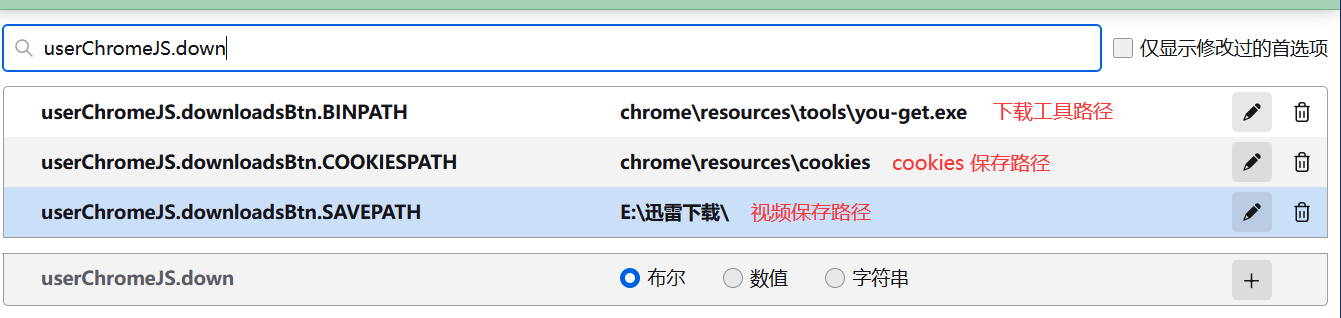
}]);使用之前可以在高级首选项(about:config)手动设置一下路径
除了保存路径都可以是相对路径,路径相对于配置文件夹










[...]VideoBtn 视频下载之前就发过《Firefox 添加“鼠标中键点击下载按钮条用 you-get.exe 下载视频” 的功能 - Ryan 快快跑》,有人跟我说you-get.exe不太够用,下载国外视频网站就像被限速了一样,最近我这边下载确实也这样了,所以我花了两个晚上,重新弄了一个下载视频的脚本VideoBtn.uc.js。使用说明需要 userChromeJS script 环境,参考《[...]