userChrome.css 是一种对于 Firefox 特别重要的 CSS 样式表。userChrome.css 中的规则可以应用到 Firefox 界面,并且几乎可以覆盖所有内置样式规则。不过不爽的是,userChrome.css 在目前的版本不再能够修改界面功能了。
对于全新安装的 Firefox ,从Firefox 69 版本起默认不再加载userChrome.css了,老版本已经使用了 userChrome.css 再升级到 69 不受影响。
如何启用?
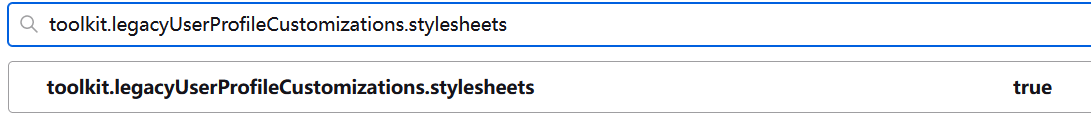
地址栏输入about:config,打开后在网页中的搜索框输入 toolkit.legacyUserProfileCustomizations.stylesheets 然后将其值改为 true 就可以了。
如何验证?
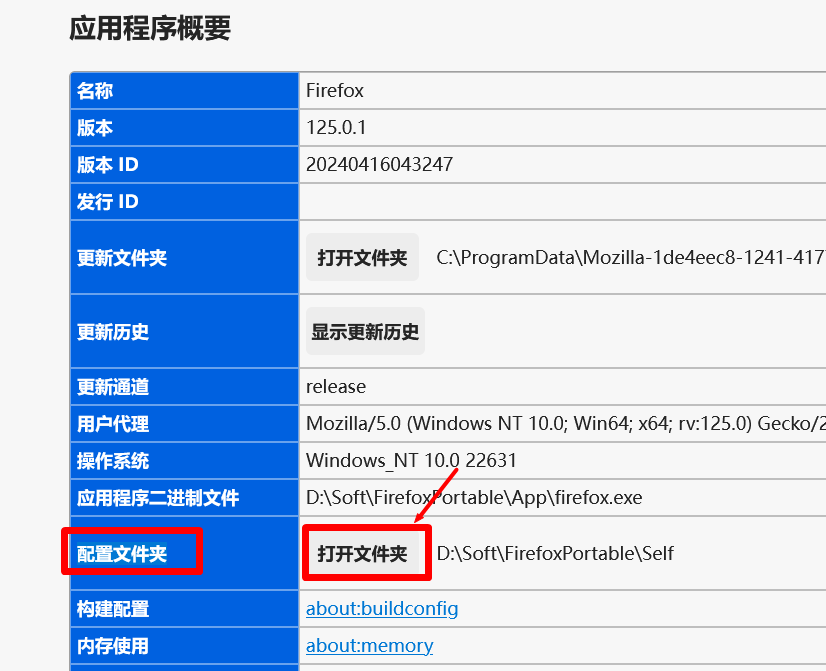
地址栏输入about:support,打开后向下找到配置文件夹,单击旁边的打开文件夹
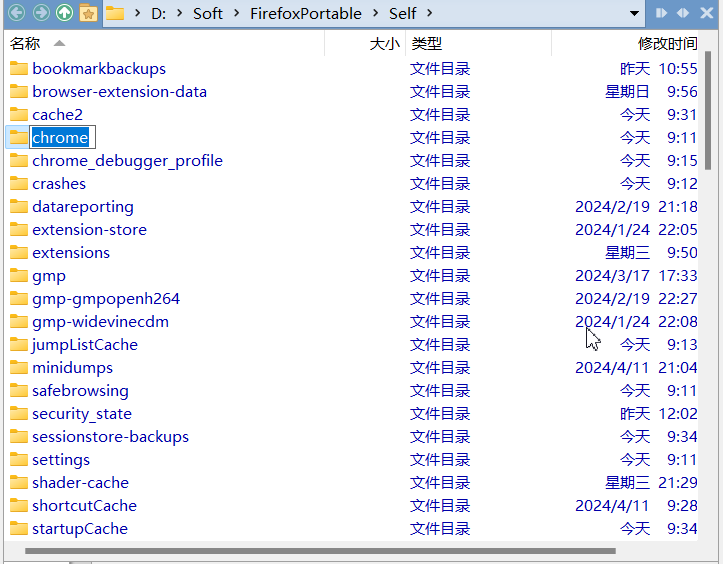
然后在打开的文件夹里新建一个文件夹,改名为chrome
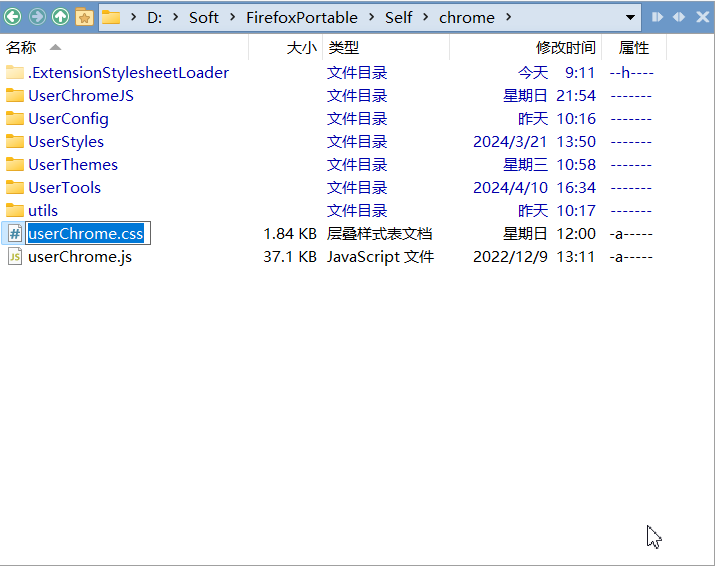
进入chrome文件夹,新建一个文本文件,改名为userChrome.css
然后用文本编辑器打开userChrome.css,填入
#main-window {
border: 10px solid red;
box-sizing: border-box;
}重启 Firefox 浏览器你就会发现浏览器围了一圈红色边框