WHMCS 整合 ByetHost 的文章(如免费资源部落的《WHMCS整合ByetHost免费空间MyOwnFreeHost搭建主机自助平台》)相信你们都看过不少,所以这里不会详细地讲接入教程,而是指出重点的地方。 本文要参照 Freehao123 的文章来阅读。
一、WHMCS整合免费空间 MyOwnFreeHost 前准备
- 略,参见Freehao123的文章。
二、获取和设置 MyOwnFreeHost 的 WHM API
- 还是参见 Freehao123 的文章
- 在获取API哪里要填入WHMCS服务器的IP,这里只能填入一个IP,所以不要想着一个分销域名接入两个WHMCS,不过应该没人这么做吧。
获取 MyOwnfreehost 的 API Token
三、WHMCS添加免费空间服务器
- 进入WHMCS中的【产品设置→服务器设置】。
- 添加一个服务器,服务器名称自己写,主机名填写:
panel.myownfreehost.net,同时服务器IP填写:185.27.134.3(上图中MyOwnFreeHost IP address to connet to那行的IP)如下图:
WHMCS添加服务器
- NS服务器填写:ns1.你的域名/ns2.你的域名 ,像我的就是
ns1.freehosting.pm/ns2.freehosting.pm。
WHMCS添加服务器之NS
- 在最下方的服务器详细信息中,类型选择cPanel(VistaPanelAPI下载通道,这才是重点,你们说是不是?),用户名就是MyOwnFreeHost 获取到的 API Username,访问 Hash 填写:API Access Hash内容。SSL协议上勾选。
WHMCS添加服务器之服务器信息
- 添加了MyOwnFreeHost服务器后,你还可以为服务器添加分组。
四、WHMCS添加主机空间产品
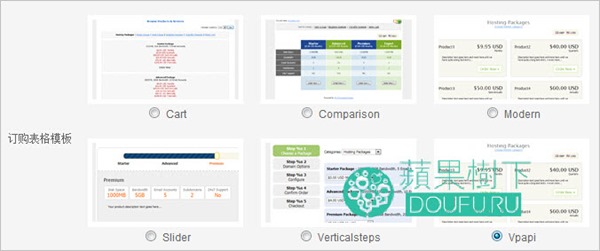
- 进入产品设置中添加新的产品分组,然后在这个分组下添加新产品。分组设定时要选订购表格模板,这里给出 MyOwnFreeHost 专用的订购模板下载地址: https://github.com/Wallvon/MOFH-API-Docs
WHMCS订购表格模板
- 产品类型是虚拟主机,分组是自己之前设定的,产品名称自己填写。
接下来跳转到产品详情页面,可以为你的产品添加简单的描述。
WHMCS产品详情 WHMCS的前后台都可以通过直接安装语言包来实现汉化,但邮件模板并不能直接使用语言包来汉化,还需要逐个的设置。 如果我没有数错的话,WHMCS的邮件模板一共有52个,虽然有些并不常用,但还是会有可能用到。因此,如果有时间的话,最好全部汉化一下。 即时您的E文很强,但您的用户不可能每个都是英语XX级水平的,为了给用户提供更好的服务,辛苦一下管理员吧! 其实只要借助于翻译工具就能逐个汉化,并且IDC都是有身手的人,不过呢,对于英文不好的童鞋,还是直接拿现成的吧!省事。要知道,52个邮件模板简直...
WHMCS的前后台都可以通过直接安装语言包来实现汉化,但邮件模板并不能直接使用语言包来汉化,还需要逐个的设置。 如果我没有数错的话,WHMCS的邮件模板一共有52个,虽然有些并不常用,但还是会有可能用到。因此,如果有时间的话,最好全部汉化一下。 即时您的E文很强,但您的用户不可能每个都是英语XX级水平的,为了给用户提供更好的服务,辛苦一下管理员吧! 其实只要借助于翻译工具就能逐个汉化,并且IDC都是有身手的人,不过呢,对于英文不好的童鞋,还是直接拿现成的吧!省事。要知道,52个邮件模板简直...
同时这里分享博主的VistaPanel Hosting Welcome Email的代码<table style="width: 100%;" border="0" cellspacing="0" cellpadding="0" bgcolor="#fff"> <tbody> <tr> <td style="background-color: #fff;" align="center" valign="top" bgcolor="#fff"> <table class="container" style="width: 600px;" border="0" cellspacing="0" cellpadding="0" bgcolor="#fff"> <tbody> <tr> <td class="container-padding" style="background-color: #fff; padding-left: 30px; padding-right: 30px; font-size: 14px; line-height: 20px; font-family: Helvetica, sans-serif; color: #333;"bgcolor="#fff"> <div style="font-weight: bold; padding: 8px 10px 8px 10px; font-size: 18px; line-height: 24px; background-color: #2e98fb; color: #fff;">虚拟主机开通<br/><emstyle="font-style: italic; font-size: 12px; color: #fff; font-weight: normal; text-decoration: none;">{$date} {$time}</em></div> <br/>亲爱的{$client_last_name}{$client_first_name}:<br/><br/> <p><strong>感谢您选择{$company_name}的产品!您的主机账户已开通,账户信息如下:</strong></p> <p>主机套餐:{$service_product_name}<br/>域名:{$service_domain}<br/>首付款金额:{$service_first_payment_amount}<br/>定期金额:{$service_recurring_amount}<br/>结算周期:{$service_billing_cycle}<br/>下一个到期日:{$service_next_due_date}</p> <p><strong>登录详细信息:</strong></p> <p>用户名:{$service_username}<br/>密码:{$service_password}<br/><span>控制面板网址:http://cpanel.freehosting.pm/</span><br/>服务器名称:{$service_server_name}<br/>服务器IP(请将域名解析到这个IP):{$service_server_ip}<br/><span>NS服务器1:{$service_ns1}</span><br/><span>NS服务器2:{$service_ns2}</span></p> <p><strong>FTP信息:</strong></p> <p>FTP主机名:{$service_server_ip}<br/>用户名:{$service_username}<br/>密码:{$service_password}</p> <p>如果您的FTP无法连接,是因为服务器使用付费的 CloudLinux 系统,需要在 FTP 客户端勾选 TLS 选项。</p> <p>为了方便随时查阅使用主机账户信息,建议您将本邮件保存或打印。</p> <span>{$signature}</span><br/><br/></td> </tr> </tbody> </table> </td> </tr> </tbody> </table>4.产品定价选择免费。
- 在“端口设置”中,类型选择 cPanel(VistaPanel),WHM Package Name 自己设置的名称,其它的如空间大小、流量、MysqL数据库等设置不要超过 MyOwnFreeHost 分销空间的配置。 6. 这一步大多数教程都没有提及,看图吧。
WHMCS赠送免费二级域名的方法
接着
WHMCS赠送免费二级域名的方法
五、WHMCS 整合 MyOwnFreeHost 免费空间测试
- 这里就不测试了,我的 WHMCS 下都开通近两百个账户了。
- 不过你将会发现订购的时候有一个与别人不同的地方。
WHMCS 对接 Byethost 测试
六、WHMCS 整合免费空间小结
- 通过 MyOwnFreeHost 免费空间对接的 WHMCS 搭建的主机销售平台,建议大家还是提供给别人免费使用,千万不要拿出去卖钱。如果真得想做 IDC ,最好还是自己购买 VPS 主机或者独立服务器,这样会更有保障些。
- 生产环境请勿使用各种破解版的WHMCS,各种后门你懂得。















现在还能用吗。。
Can you make a new tutorial in english ?
Thank you
https://blog.iplayloli.com/myownfreehost-whmcs-integration.html
WHMCS开通的用户名跟分销控制面板里的不一样。。手动复制分销里的用户名才登的上。。咋回事?
现在的版本用不了!没办法开通主机!希望更新一下教程
后台都看不到hash值
貌似用whmcs 自助开通的 用户名和 by的不一致 ,现在也不知道怎么弄。博主有什么好的办法么
主机名要填写cpanel.你的域名,这样才能用户名一致
具体要怎么搞?
这个问题我没了解过,我记得不一致的也能登陆
请教博主:1.WHMCS自助开通的用户名密码和by的不一致,登陆不上
恳请博主指明,跪求
用户名不一致真心忘了怎么搞了,我都好久没搞BY了
API Access Hash就是填BY后台的WHM API选项中的API Access Hash
Hash key 填BY后台的WHM API选项中的API Access Hash,不一样但是登录至少我这里还是可疑的(友情答疑
楼主,详细说下泛解析啊。泛解析要解析多少ip啊。单独解析自己域名的那个iP吗?我试了下。系统给顾客分配的ip不是自己的ip啊
上线的加我q860573311,谢谢
哥们。看了你的教程能开通了。但是有个问题。我的whmcs是安装在国内空间的。所以无法把ns改成by的。给顾客提供的二级域名开通了,网站却打不开。后台能够登陆。是不是范解析出错了。如果
有时间帮助我一下吧
ns是填ns1/ns2.你的域名