用多说的都喜欢给评论者头像加个动画效果,博主也跟风一下,给Minty主题的评论者头像加个动画效果。
Minty主题可定制不错,可以在设置里直接填写 CSS,无需编辑文件。
一、你需要
1、一颗愿意折腾的心
2、拥有一个Wordpress博客(想必看到这篇博文的人,90%都符合这个条件了吧)
3、懂基础CSS代码+会调试(想必看到这篇博文的人,50%也都符合这个条件了吧)
二、评论头像添加动画教程
1、在哪里可以添加相关代码?
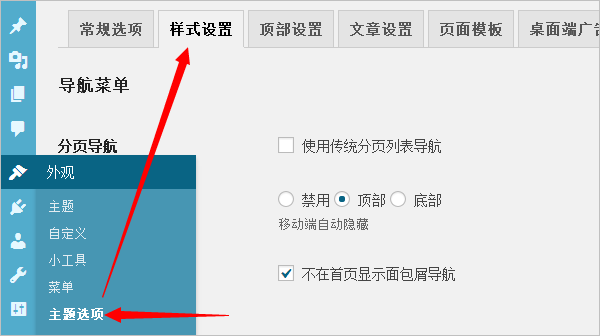
对于Minty主题
对于其他主题
只要是class命名规范的主题都可以用下面的代码,若发现无效请修改相关class的名称。
样式一:
.comment-author img:hover{
-webkit-animation-fill-mode:both;
-moz-animation-fill-mode:both;
-ms-animation-fill-mode:both;
-o-animation-fill-mode:both;
animation-fill-mode:both;
-webkit-animation-duration: 0s;
-moz-animation-duration: 0s;
-ms-animation-duration: 0s;
-o-animation-duration: 0s;
animation-duration: 0s;
-webkit-animation-duration: 0.7s;
-moz-animation-duration: 0.7s;
-ms-animation-duration: 0.7s;
-o-animation-duration: 0.7s;
animation-duration: 0.7s;
}
@-webkit-keyframes rollIn {
0% { opacity: 0; -webkit-transform: translateX(-100%) rotate(-120deg); }
100% { opacity: 1; -webkit-transform: translateX(0px) rotate(0deg); }
}
@-moz-keyframes rollIn {
0% { opacity: 0; -moz-transform: translateX(-100%) rotate(-120deg); }
100% { opacity: 1; -moz-transform: translateX(0px) rotate(0deg); }
}
@-o-keyframes rollIn {
0% { opacity: 0; -o-transform: translateX(-100%) rotate(-120deg); }
100% { opacity: 1; -o-transform: translateX(0px) rotate(0deg); }
}
@keyframes rollIn {
0% { opacity: 0; transform: translateX(-100%) rotate(-120deg); }
100% { opacity: 1; transform: translateX(0px) rotate(0deg); }
}
.comment-author img{
-webkit-animation-name: rollIn;
-moz-animation-name: rollIn;
-o-animation-name: rollIn;
animation-name: rollIn;
}
@-webkit-keyframes rollOut {
0% {
opacity: 1;
-webkit-transform: translateX(0px) rotate(0deg);
}
100% {
opacity: 0;
-webkit-transform: translateX(100%) rotate(120deg);
}
}
@-moz-keyframes rollOut {
0% {
opacity: 1;
-moz-transform: translateX(0px) rotate(0deg);
}
100% {
opacity: 0;
-moz-transform: translateX(100%) rotate(120deg);
}
}
@-o-keyframes rollOut {
0% {
opacity: 1;
-o-transform: translateX(0px) rotate(0deg);
}
100% {
opacity: 0;
-o-transform: translateX(100%) rotate(120deg);
}
}
@keyframes rollOut {
0% {
opacity: 1;
transform: translateX(0px) rotate(0deg);
}
100% {
opacity: 0;
transform: translateX(100%) rotate(120deg);
}
}
.comment-author img:hover{
-webkit-animation-name: rollOut;
-moz-animation-name: rollOut;
-o-animation-name: rollOut;
animation-name: rollOut;
} 样式二:
.comment-author img{
width:54px;height:54px;/*设置图像的长和宽,这里要根据自己的评论框情况更改*/
border-radius:27px;/*设置图像圆角效果,在这里我直接设置了超过width/2的像素,即为圆形了*/
-webkit-border-radius:27px;/*圆角效果:兼容webkit浏览器*/
-moz-border-radius:27px;
box-shadow:inset0 -1px0#3333sf;/*设置图像阴影效果*/
-webkit-box-shadow:inset0 -1px0#3333sf;
-webkit-transition: 0.4s;
-webkit-transition: -webkit-transform 0.4s ease-out;
transition: transform 0.4s ease-out;/*变化时间设置为0.4秒(变化动作即为下面的图像旋转360读)*/
-moz-transition: -moz-transform 0.4s ease-out;
}
.comment-author img:hover{/*设置鼠标悬浮在头像时的CSS样式*/
box-shadow: 0 010px #fff; rgba(255,255,255,.6),inset0 020pxrgba(255,255,255,1);
-webkit-box-shadow: 0 010px #fff; rgba(255,255,255,.6),inset0 020pxrgba(255,255,255,1);
transform: rotateZ(360deg);/*图像旋转360度*/
-webkit-transform: rotateZ(360deg);
-moz-transform: rotateZ(360deg);
}






喜上镜![[无奈]](https://blog.iplayloli.com/usr/themes/XMLiving/resources/images/expression/aru/E697A0E5A588_2x.png)
就是让你上镜撒
我来试试,转起来!