换了Minty主题几天了,感觉Minty很是 不错,但是最近评论工具不符合博主的审美观:没有评论者头像,并且博主的回复也显示出来了。
下面的代码得到的“带Gravatar头像评论”小工具可以集成到主题中,小工具后台拥有相关选项。代码是从系统自带的评论小工具中改进过来的,兼容性良好。代码作者:陈杰斌,感谢原作者。
当然,博主也小改了一下,使其更适合Minty,其他主题也能用。
WordPress 3.8.1 + Minty 1.1 测试通过
把下面的代码保存为widget-comments.php,放到主题所在目录
<?php
/**
* 继承WP_Widget_Recent_Comments
* 这样就只需要重写widget方法就可以了
*/
class My_Widget_Recent_Comments extends WP_Widget_Recent_Comments
{
/**
* 构造方法,主要是定义小工具的名称,介绍
*/
function My_Widget_Recent_Comments()
{
$widget_ops = array('classname' => 'my_widget_recent_comments', 'description' => __('显示最新评论内容'));
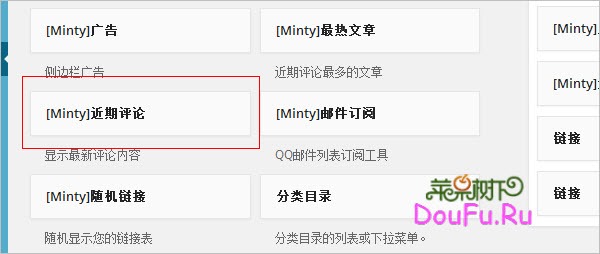
$this->WP_Widget('my-recent-comments', __('[Minty]近期评论', 'my'), $widget_ops);
}
/**
* 小工具的渲染方法,这里就是输出评论
*/
function widget($args, $instance)
{
global $wpdb, $comments, $comment;
$cache = wp_cache_get('my_widget_recent_comments', 'widget');
if (!is_array($cache))
$cache = array();
if (!isset($args['widget_id']))
$args['widget_id'] = $this->id;
if (isset($cache[$args['widget_id']])) {
echo $cache[$args['widget_id']];
return;
}
extract($args, EXTR_SKIP);
$output = '';
$title = apply_filters('widget_title', empty($instance['title']) ? __('Recent Comments') : $instance['title'], $instance, $this->id_base);
if (empty($instance['number']) || !$number = absint($instance['number']))
$number = 5;
//获取评论,过滤掉管理员自己
$comments = $wpdb->get_results("SELECT * FROM $wpdb->comments WHERE user_id !=1 and comment_approved = '1' and comment_type not in ('pingback','trackback') ORDER BY comment_date_gmt DESC LIMIT $number");
$output .= $before_widget;
if ($title)
$output .= $before_title . $title . $after_title;
$output .= '<ul id="myrecentcomments">';
if ($comments) {
// Prime cache for associated posts. (Prime post term cache if we need it for permalinks.)
$post_ids = array_unique(wp_list_pluck($comments, 'comment_post_ID'));
_prime_post_caches($post_ids, strpos(get_option('permalink_structure'), '%category%'), false);
foreach ((array)$comments as $comment) {
//头像
$avatar = get_avatar($comment, 40);
//作者名称
$author = get_comment_author();
//评论内容
$content = apply_filters('get_comment_text', $comment->comment_content);
$content = mb_strimwidth(strip_tags($content), 0, '65', '...', 'UTF-8');
$content = '<a style="padding:0;"href="' . esc_url(get_comment_link($comment->comment_ID)) . '">' . convert_smilies($content) . '</a>';
//评论的文章
$post = '<a style="padding:0;"href="' . esc_url(get_comment_link($comment->comment_ID)) . '">' . get_the_title($comment->comment_post_ID) . '</a>';
//这里就是输出的html,可以根据需要自行修改
$output .= '<li class="comment" style="margin:0; list-style:none;">
<div>
<table class="tablayout"><tbody><tr>
<td class="td left" style="width:55px;">' . $avatar . '</td>
<td class="td left">
<p class="comment-author"><strong><span class="fn">' . $author . '</span></strong></br><span class="comment-content">' . $content . '</span></p>
</tr></tbody></table>
</div>
</li>';
}
}
$output .= '</ul>';
$output .= $after_widget;
echo $output;
$cache[$args['widget_id']] = $output;
wp_cache_set('my_widget_recent_comments', $cache, 'widget');
}
}
//注册小工具
register_widget('My_Widget_Recent_Comments'); 然后在主题的functions.php添加下面这一行代码
require_once(TEMPLATEPATH . '/widget-comments.php'); 然后你就可以在小工具中找到啦。
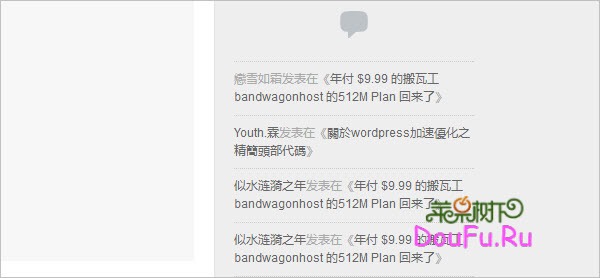
修改后的最近评论小工具







看到我了![[what]](https://blog.iplayloli.com/usr/themes/XMLiving/resources/images/expression/paopao/what_2x.png)
感觉不喜欢用table标签
小屏幕上的logo你还没改
话说你博客没有回复邮件通知→_→
是啊,今天家里断网我在手机上看到了
Minty主题挺喜欢的,就是没钱买不起![[泪]](https://blog.iplayloli.com/usr/themes/XMLiving/resources/images/expression/paopao/E6B3AA_2x.png)
你不是用d8么
所以没钱买了啊,当时买错了啊