当Wordpress博客的访问量逐渐升高时,如何加快Wordpress运行效率,减少服务器压力,提高Wordpress的访问速度,就成为了日益紧迫的事情了。话说Wordpress臃肿低效率的毛病在网上被好多人所诟病。
提高Wordpress运行效率,为网站加速,主要有两种方法:一种是硬件加速,例如提高Wordpress服务器内存、带宽,在硬件上加快Wordpress的访问速度和运行效率。对于这个嘛,博主使用的收费空间的服务器还是挺强大的,暂时无压力。
而对于使用免费空间的同学,肯定很需要另一种方法,就是软件方面的加速了,主要是指通过Wordpress程序的优化来达到提高网站博客的访问速度。其中让Wordpress静态化就是一个提高Wordpress访问速度减少服务器压力的有效手段。
为什么是CosHtmlCache
1、对于静态化,可能很多人会马上想到WP Super Cache,因为该静态化插件功能很强大。但是,复杂的功能是不便于普及的,小白基本用不了多少WP Super Cache的功能。
2、其实有一个很重要的因素,WP Super Cache不支持Windows主机,而CosHtmlCache只要启用了WordPress的伪静态就可以了。
CosHtmlCache的使用技巧
1、安装插件,直接后台搜索coshtmlcache安装并启用。
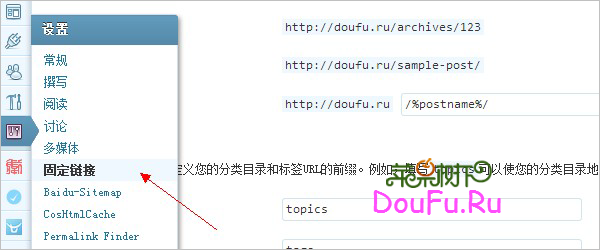
2、进入「设置→固定连接」(一定要正确启用伪静态,Windows主机请百度)
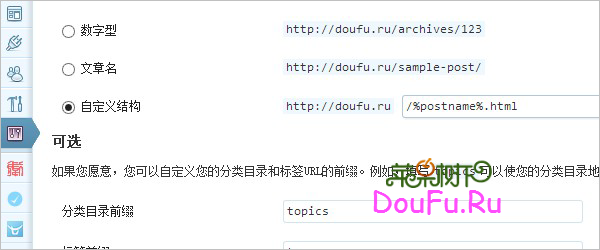
WordPress固定连接设置 3、把固定连接样式修改为/%postname%.html后就成功启用了CosHtmlCache。
3、把固定连接样式修改为/%postname%.html后就成功启用了CosHtmlCache。
4、但是这样有一个缺点,如果以前的伪静态样式不是自定义的/%postname%.html,那么以前链接就不可以访问了,如果是新站或者以前根本没有启用伪静态的站点没有什么,要知道度娘。 。 。算了,不说了。
5、当然,牛逼的可以直接写个伪静态规则把以前的转到现在的,对于小白嘛,推荐使用Permalink Finder,可以很简单地解决这个问题。直接后台安装并启用。
小结
其实各种优化的缘由就是WordPress太臃肿了,大神Willin Kan也因为这个原因而放弃了WordPress。但是不得不承认,WordPress的可扩展性大大地扩展了WordPress的功能,有不少企业站也是基于WordPress的,所以也不能一棒槌打死WordPress这个最流行的Blog程序,但是请记住,越是专一的程序越轻巧。







其实我用的lowendscript搭建的nginx环境,不用这些缓存插件什么的,128m内存的vps照样跑起~~~![[无奈]](https://blog.iplayloli.com/usr/themes/XMLiving/resources/images/expression/aru/E697A0E5A588_2x.png)
没用过这插件 实用就好
我感觉很方便,博客确实快了(都变静态了),不影响评论
en 这个又很多问题
我感覺還好吧
我是说WP Super Cache
怎么之前的评论不见了
什么评论?
这些插件是有作用,就是有时候可能要清除一下缓存。不知道博主的需不需要呢。
需要
我直接用W3T
喜歡就好,反正這種插件用了就不打算換了
这个插件倒真没用过。一直使用超级缓存,还使用过一个叫Hyper-Cache的缓存,都很不错。
哪個順心就用哪個唄
你这是域名真的是好奇葩 。
額。。。
治根的方法还是换程序
的確啊,但是我不想整體轉換
这东西不实用
我感覺比WP Super Cache實用多了