昨天祥磊同学反映评论中贴图失败的情况,实际上是评论框中无法使用 img 标签而已。并且有的 WordPress 博客甚至在评论中都无法使用任何 HTML 标签,所以,无法输入链接,无法插入图片,你是否有同样的问题呢?
好了切入正题
- WordPress 评论中可以使用的 XHTML 标签是可以控制的,WordPress 的该部分程序使用的是开源代码
kses.php。 - 对于
kses.php,你只需要知道那个相关文件位于/wp-includes/目录下。 - 用 Sublime Text、NotePad++ 之类的软件打开,请勿使用记事本(Notepad)。

直接搜寻
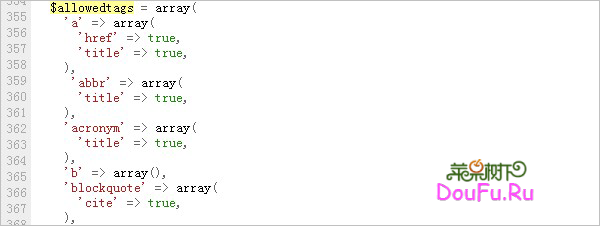
$allowedtags,在'a' => array( 'href' => true, 'title' => true, ),的后面插入这串代码(请注意符号全半角的问题):
'img'=> array ( 'alt' => array (), 'align' => array (), 'border' => array (), 'class' => array (), 'height'=> array (), 'hspace'=> array (), 'longdesc'=> array (), 'vspace' => array (), 'src' => array (), 'width' => array ()),- 你还可以思考一下如何允许别的标签哦!
小结
- ~~博主很是不懂 WordPress 为什么要禁止评论中的 img 标后来才知道,只要是能引入外部链接就有XSS的风险
- 这个方法的缺点是每次升级 WordPress 都要修改一次
kses.php3、如果你也想为你的博客添加插图功能,请看(这个方法应该不需要修改核心文件):在WordPress 评论的内容中,如果用<img src="图片地址" />的语法,将被WordPress 自带的过滤器删除,所以评论后看不到贴图。你可以利用类似Quotmarks Replacer 阻止全角转换的方法阻止过滤器的运作,但对访客来说,输入语法是件不方便的事,万一输错了,还是要被过滤掉。所以最好是让访客直接输入"图片url"就好。实现让WordPress 在评论上贴图有三步骤:1.Wordpress 的评论不能用<img>,我们就...







可能是因为别人发一些不良的图片和连接把,毕竟图片比文字吸引人啊!
可能吧,本文站評論還有img不是圖片的
我迫不得已用上多說了
文字評論的還是最多。。
是的,只是之前有人評論讓我看圖片沒發出來
哈哈~
看到阿狸,就忍不住要摸摸
摸吧摸吧
要是img不是图片呢
都用多说了
不喜歡多說,其實我最喜歡的是disqus
额,繁体,看着有点吃力
右上角